|
As those of you who follow us on Facebook and Twitter will know, our Six Sigma trainers have gone in to overdrive in recent weeks to produce some fantastic new resources. These resources are the perfect introduction to Six Sigma for the uninitiated, and also form a perfect companion to our Six Sigma Training and Lean Training courses. Check out the outlines to our comprehensive Six Sigma Green Belt Training and Six Sigma Black Belt Training courses for more detail on the Six Sigma courses we offer here in Brighton, Sussex. |

So - what's on offer then?... We've summarised the new Six Sigma resources here - just click on the titles to go to the full resource.
Six Sigma Project Charter Template Download
Defining your Six Sigma project well from the start using a Project Charter is one of the keys to Six Sigma Success. Use this Free Project Charter Template to help you get off to the best start.
Lean Six Sigma Glossary Download
Lean and Six Sigma contain a wide variety of tools, and as such there are a lot of terms and abbreviations to understand. Get up to speed with them all using this comprehensive 33-page Lean Six Sigma Glossary
Andy Trainer
21 Feb 2011
 Microsoft Project is the definitive tool for project managers. However using it in a shared environment can often lead to difficulties - particularly when you've
Microsoft Project is the definitive tool for project managers. However using it in a shared environment can often lead to difficulties - particularly when you've
lead to difficulties - particularly when you've got lots of projects thatuse the same resources.This is where resource pools can be invaluable - and they're not that hard to set up!
To learn more about Resource Pools, and plenty more besides in MS Project, why not attend one of our public 2-day MS Project Training courses here in Brighton, Sussex? For general project management skills we also run a 1-day Introduction to Project Management training course, and we are also an Accredited Training Organisation for PRINCE2 Training.
How to use Resource Pools in Microsoft Project 2010
Creating the same set of resources in each project is unnecessary duplication. You can create a resource pool, entering the resources only once and saving time and storage space. The resources reside in one file and other projects can link into this pool, thus creating project sharer files. If information is changed in the pool, all sharer files will be updated. Also when the pool is changed from a sharer file, the resource pool is updated.
Creating a Resource Pool in MS Project 2010
Follow the following simple steps to create a resource pool in Project 2010
- Create a New Project
Don't worry about the start/end date, or entering any tasks
Andy Trainer
9 Feb 2011
CSS3 and HTML5 are changing the way we use the web, and how programmers and web designers build sites. Web browsers are quickly becoming compatible with HTML5 and CSS3's new tags and features, which are opening up a whole new world of possibilities.
One of those possibilities is the use of Responsive Web Design. In a world where mobile web browsing is ubiquitous, Responsive Web Design techniques allow designers to use flexible grids and page layouts in sites that will respond to user behaviour and adjust automatically to the user's browser capabilities and screen resolution of their device (meaning you don't have to make a different version of your site for every mobile phone and tablet out there). We'll be writing more about Responsive Web Design here soon (so watch this space!)

In response to the increase in demand for these skills we're now running regular HTML5 & CSS3 Training courses here in Brighton - the two 1-day workshops are scheduled together and can be booked together as a package. We're also running regular JavaScript Training and jQuery Training courses.
To give you an idea of some of the exciting new things you can do with CSS3 - here's our favourite 5 new features in CSS3, along with links to relevant CSS3 Examples.
Top 5 New Features in CSS3
1) Border-radius
The new border-radius feature in CSS3 comes as a great relief for anyone who has had to create rounded corners with corner images and extra DIVs: all you need is a few lines of CSS. It's not yet supported by IE7 and IE8, but you can use a CurvyCorners Script for these browsers.
CSS3 Border Radius Example
Aaron Charlie
23 May 2011
The navigation bar is an important consideration for your website, both in terms of design and usability.Visitors use it constantly to get to the different parts of your site, so if it is poorly designed or difficult to use your visitors may not enjoy using your site and be reluctant to return.
UPDATE: Since we wrote this post, LOADS more tutorials have hit the web! Check out our NEW10 BEST jQuery Navigation Bar Tutorialspost in our Free Resource section.
However a really well designed dynamic menu that's easy to use can make your site stand out from the crowd. One of the most popular ways of creating animated navigation bars used to beFlash- however with the popularity of iPhones and iPads now (which don't support Flash)no-one in their right mind would make their main navigation elements in Flashas it would render their site unusable on any device running iOS!
Read more about designing for mobile devices in our post aboutResponsive Web Design and the technologies it uses.

So - is this the end for animated navigation bars?Well - NO!
EnterjQuery and CSS! You can now createanimated jQuery navigation barsthat will display just fine on iOS. In some cases the full animated functionality might not work on mobile devices, but its still better than Flash which won't display at all!
In this post we’ve collected together a range of tutorials that showhow to create animated jQuery navigation bars(with our thoughts on each one!)
Aaron Charlie
20 Apr 2011
HTML has had many incarnations over the years. All of these are similar, but successive refinements have been added over time to cope with our evolving understanding of the best way to make a website.
HTML5 has been on the radar for a while. As new browsers (including the new Firefox 4) start to support a wider range of HTML5 features, it's use among developers is sharply on the rise. To meet demand we now offer a regular public HTML5 & CSS3 Training course, which builds on the knowledge gained in our existing HTML& CSS Training Course.
We also provide a range of other Web Design courses including our Web Design Week and more advanced programming courses such as JavaScript, AJAX and jQuery.

We still get asked a lot of questions about the different versions of HTML - especially the differences between HTML4 and HTML5. Throw XHTML in to the mix and it can be a confusing picture for the uninitiated!
So - here's our quick summary of the three main types of HTML in use today...
Aaron Charlie
30 Mar 2011
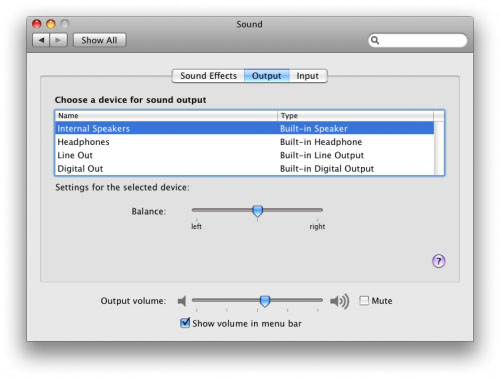
Just a very quick post as this has been driving me mad since I got my new Power Mac using OSX. I had sound on the computer for most things but no sound on YouTube and some Flash animation.
Having a look around for the answer, as usual I was presented with lots of complicated fixes. I chose the simplest and it worked straight away with out having to download anything dubious!
Q: How do I get sound on Youtube on my Mac?
A: delete the /Library/Preferences/Macromedia folder
Simples ;)
If you are looking for PRINCE2 training, ITIL training, ISTQB training or MSP Training why not call and book a course in Brighton, Sussex. It's the place to be! Take a look at our full range of training courses.

No sound on Mac reset sound options
Heather Buckley
2 Mar 2011
If your business has recently upgraded to a new version of Microsoft Office you may have seen a noticeable drop off in productivity from your staff.
Versions of Office up to and including 2003 all had a relatively similar layout, with dropdown menus used to access the various functions. Users had become familiar with this layout and were comfortable with where to find the commands they needed to use.

Get up to speed with the new versions of Office with our Office 2010 Upgrade Training courses, we provide training on the whole Microsoft Office Suite of products, including Excel training, Advanced Excel Training, Access training, Advanced Access training, PowerPoint training, Outlook training and Project training courses.
With Office 2007 and 2010 the layout of all the Office Suite of products changed drastically with the introduction of the Ribbon. Commands are now accessed using the Ribbon, rather than the dropdown menus.
Once you know how to use it the new interface may be more intuitive, however staff that aren’t familiar with the Ribbon may have trouble finding the commands they used regularly in previous versions, leading to a drop in productivity as it takes longer to write a letter, create a presentation or spreadsheet.
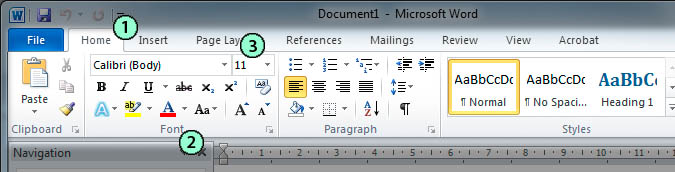
To get you started here is our guide to the new Ribbon in Microsoft Office 2010.
We’ll use Word 2010 to illustrate the points but the principles are the same throughout the Office Suite of products.
There are three main components to the Ribbon

1: Tabs – each Tab relates to the core tasks you do in each of the Office Programs
2: Groups – each Group contains related commands, for example all the commands for formatting text are in the ‘Font’ group.
3: Commands – the commands allow you to carry out specific tasks like changing a font size or colour. The commands are arranged in groups.
Andy Trainer
28 Feb 2011
Karen Gillan Underwear Example
How to identify Trending Topics for SEO
Writing or blogging about trending topics can be a great way to generate traffic (and links) to your site, provided that your content is high quality and that you pick the right keywords to optimise on.
The second half of that equation can be the difference between loads of traffic and very little, so identifying what people want to read about (and more importantly, exactly what they are typing in to Google right now) is paramount. If you can be among the first to blog on a trending topic you can get your site on the front page of Google quickly, and bag the traffic (what's more if you're the first, you're more likely to stay on the front page longer).
If you need to learn more about blogging and SEO, we run regular Blogging Training, Search Engine Optimisation Course, Social Media Training and Google Analytics courses in Brighton, Sussex.

So - "how can I find trending topics?" At Friday's BrightonSEO conference Malcolm Colesgave a very informative (and highly entertaining) presentation about how he used a variety of tools to discover trending topics when working on the celebrity news site HolyMoly, including some very interesting data on the searching habits of the Great British male!
Here are our video highlights from his presentation, along with a summary of the tools discussed (more information can also be found on Malcolm's site here)....
News Search Tools: How to Find Trending Topics
We've split the video of Malcolm's presentation in to two parts - the first summarises the News Search Tools used to identify Trending Topics. The second, which I couldn't resist adding, is an example of how HolyMoly used these tools to exploit the search term 'Karen Gillan Underwear', which reveals some interesting (and very amusing) trends in men's searching patterns after they've watched Doctor Who!
#BrightonSEO Video: News Search Tools Summary
A summary of the News Search Tools mentioned is provided below, but do watch the video as Malcolm puts them nicely in to context with examples...
News Search Tools Summary:
Which of these tools you use will depend largely on the sort of content you publish...
--READ MORE--
AOL homepage(look for the green hot searches box) - This tool is more useful for keyword selection as it provides details of exactly the searches users are submitting
AOL hot search blog (ignore the slow-to-update picture box and look for the topic boxes further down) - Scroll down the hot search blog to find most popular searches by category - e.g. if you often write about gadgets you can see which are currently the most popular.
Google News UK (look for the ‘in the news’ list)
Google News USA (click the categories on the left to see the topics)
Google News provides a good summary of what's in the news that day - if its in the news it means that people have already written about it - you won't be able to compete with the major news channels (unless you are one), but you may be able to find an angle on one of these stories for a long-tail search.
Google Insights - A very useful tool if you're writing about an annual / regular event. You can use Google Insights to see what people searched for last time and optimise for those terms. Remember for annual events to include the year in your title (although this has been over-used for major celebrity events like Big Brother and is no longer useful for these).
Webmaster Tools & Google Analytics - These are useful once you're up and running to help you to make the most of the traffic you're already getting and refine your keyword optimisation. Silicon Beach run regular Google Analytics Training and Advanced Google Analytics Trainingcourses if you want to learn more!
Experian Hitwise Data Centre - always a week behind - top 10 searches in various categories on a weekly basis - good for establishing general trends but less useful on a day to day basis.
Surchur - Auseful tool that aggregates multiple sources together to provide "The dashboard to Right Now"!
Major Newspapers often provide useful indicators of what is most viewed - e.g. Guardian Most Viewed and Telegraph (has a 'most viewed' box on each category page and also 'hot topics' right at the bottom of the page.
The BBC also has a summary of the most popular seaches hour by hour on the site
So - there are some really useful News Search tools out there to help you identify what's trending - but what do you do with this information to ensure you get as much traffic as possible...
#BrightonSEO Video: Using News Search Tools: Example - Karen Gillan's Underwear
Here's Malcolm's highly entertaining summary of how HolyMoly discovered a pattern of men searching for "Karen Gillan Underwear", and what they did to ensure they used this to their benefit to obtain maximum site traffic when the Dr. Who Christmas Special came around.
Aaron Charlie
6 Apr 2011
