Skeuomorphism is, according to Wikipedia, "a physical ornament or design on an object made to resemble another material or technique." It's a somewhat controversial design technique that has been around for centuries.
In terms of web and mobile design, skeuomorphism is most commonly referred to in terms of icons or even apps and software which use representational design elements that possess little or no functionality. You can learn all about skeuomorphism on our InDesign Training.
An example of it would be the notepad on Apple iOS devices which has been designed to look like a traditional paper notepad. There's no need for it to be designed like this, from a functionality perspective, but the way it looks makes its purpose easily identifiable. The skeuomorphic philosophy employed by Apple is a big part of their approach to making tech simple and ultra-user-friendly.
It's not just Apple that uses this technique though; it has been in use in the tech industry for years, especially with regard to buttons and icons.

But is it a good thing? Should we really be using symbols that don't mean anything in terms of the app or software?
Aaron Charlie
29 Apr 2013
I fancy a pint (not a rare occurrence) but I just don't know where to go. Perhaps I've just moved to the area or I'm just looking to go somewhere new.
10 or 20 years ago, my best bet would be to accost local passers-by and ask for recommendations and directions.
Well, that's no longer the case!
Thanks to my handy iPhone (I could have an Android device but for the purposes of this I don't) I can now download a smorgasbord of apps that will tell me everything from where the local is to what beer they sell to whether or not they're showing the England game.
I'm using pubs as an example but you can use geo-location apps to find pretty much anything. You could be designing the next big one after coming on our iOS App Development Training.

Geo-location apps are this decade's answer to tour guides and indecision and come in variety of shapes, styles and sensibilities.
I'm going to try as many as possible to work out which one is best for finding my way to a decent boozer, for telling everyone that I'm at a decent boozer (with an obligatory sepia-toned snap of my beverage as an accompaniment) and for various other decent boozer-related information and activity.
I'd like to point out that there are plenty of other things you could be doing with some of these apps aside from abusing your liver; like eating or dancing or something else constructive, it's just that I chose an activity close to my heart.
So for each app I'm going to rate it out of 5 for Usability (how easy it is to use), Choice (how many options it provides), Information (like opening times, WiFi connection etc) and Review System (how good the system for leaving/reading a review is, if there is one at all).
Aaron Charlie
28 Mar 2013
Responsive Web Design is becoming more and more widely used as a means to creating a site that is easily accessible on multiple platforms.
Grids are a particularly useful and simple way to build a responsive site, which is why you'll learn all about them on our Responsive Web Design Training.
With so many options to choose from, we thought we'd take a look at what we think are some of the best frameworks out there, each with its own unique strengths. Not 100% on Media Queries? Take a look at this post on the difference between queries and types.
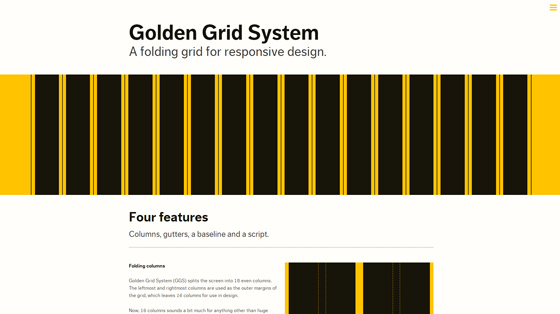
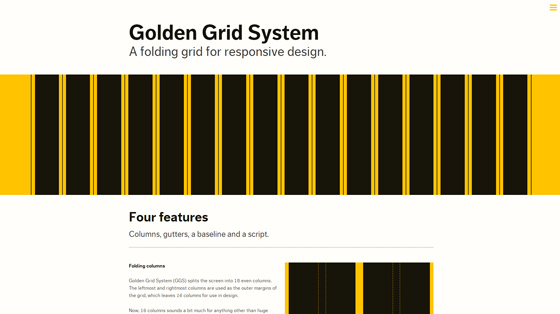
1/ Golden grid System

Golden Grid System splits the page into 18 columns, 16 of which can be used for design.
Using this system you'll be able to serve pages ranging from 240 to 2560px. It does this by 'folding' into 8 columns for tablets and 4 for mobiles.
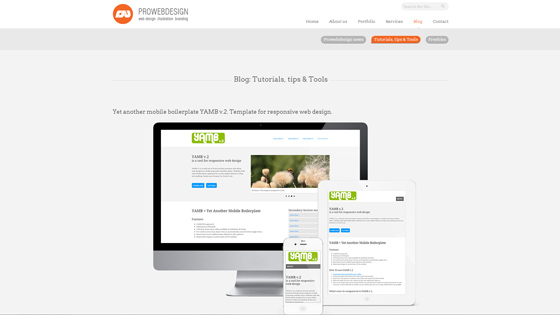
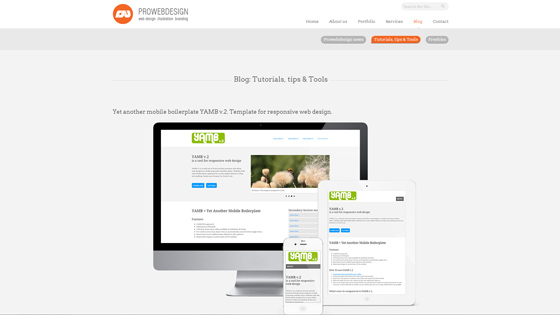
2/ Yamb v2

Yamb v2 is a mobile first framework which aims to deliver a minimalist approach to responsive design. As such it covers screen widths from 320px upwards.
Aaron Charlie
25 Mar 2013
Responsive Web Design is becoming more and more widely used as a means to creating a site that is easily accessible on multiple platforms.
Grids are a particularly useful and simple way to build a responsive site, which is why you'll learn all about them on our Responsive Web Design Training.
With so many options to choose from, we thought we'd take a look at what we think are some of the best frameworks out there, each with its own unique strengths. Not 100% on Media Queries? Take a look at this post on the difference between queries and types.
1/ Golden grid System

Golden Grid System splits the page into 18 columns, 16 of which can be used for design.
Using this system you'll be able to serve pages ranging from 240 to 2560px. It does this by 'folding' into 8 columns for tablets and 4 for mobiles.
2/ Yamb v2

Yamb v2 is a mobile first framework which aims to deliver a minimalist approach to responsive design. As such it covers screen widths from 320px upwards.
Aaron Charlie
25 Mar 2013
After coming on our InDesign eBook course you'll be able to create and publish your eBook; but what's the next step? Ideally you want people to read it, which means that it's time to begin the marketing process.
As much as you'd like to think you'll have people queuing at the virtual door to download your book, the likelihood is no one will know about it unless you tell them about it.

So how would you even begin to go about marketing an eBook? Let's assume you have a decent site and blog (if not you ought to come on our 1-day Blogging and Content Marketing course to find out why it's essential!) as a base from which to 'flaunt your wares'.
A good start, especially for a product like this, is to embrace social media. Used alongside content marketing and email marketing, social media marketing can be an effective tool to market an eBook.
Aaron Charlie
27 Feb 2013
After coming on our InDesign eBook course you'll be able to create and publish your eBook; but what's the next step? Ideally you want people to read it, which means that it's time to begin the marketing process.
As much as you'd like to think you'll have people queuing at the virtual door to download your book, the likelihood is no one will know about it unless you tell them about it.

So how would you even begin to go about marketing an eBook? Let's assume you have a decent site and blog (if not you ought to come on our 1-day Blogging and Content Marketing course to find out why it's essential!) as a base from which to 'flaunt your wares'.
A good start, especially for a product like this, is to embrace social media. Used alongside content marketing and email marketing, social media marketing can be an effective tool to market an eBook.
Aaron Charlie
27 Feb 2013
Minimalist movie posters have almost become an art form in themselves as a way for fans of the films to show their appreciation creatively. The best designs summarise everything you know about the movie while remaining simple and stylish.
With that in mind, we thought we'd take a look at some of the best minimalist posters of some of the best movies of all time, as judged on IMDb. (Attribution has been given where possible.)
If you'd like to be able to create iconic re-imaginings of movie posters like the ones below, come on our InDesign Training Course which will teach you all the skills you need.
So let's start with number 10...
10/ Fight Club by Pedro Vidotto

Movie posters don't get much more minimalist than this - a grey background, a bar of soap and exactly 6 words. This might be IMDb's 10th best movie but the poster would be challenging for top spot in this list!
Aaron Charlie
18 Feb 2013
Minimalist movie posters have almost become an art form in themselves as a way for fans of the films to show their appreciation creatively. The best designs summarise everything you know about the movie while remaining simple and stylish.
With that in mind, we thought we'd take a look at some of the best minimalist posters of some of the best movies of all time, as judged on IMDb. (Attribution has been given where possible.)
If you'd like to be able to create iconic re-imaginings of movie posters like the ones below, come on our InDesign Training Course which will teach you all the skills you need.
So let's start with number 10...
10/ Fight Club by Pedro Vidotto

Movie posters don't get much more minimalist than this - a grey background, a bar of soap and exactly 6 words. This might be IMDb's 10th best movie but the poster would be challenging for top spot in this list!
Aaron Charlie
18 Feb 2013