Aaron Charlie
20 Apr 2011
4 Great CSS & jQuery Navigation Bar Tutorials

The navigation bar is an important consideration for your website, both in terms of design and usability.Visitors use it constantly to get to the different parts of your site, so if it is poorly designed or difficult to use your visitors may not enjoy using your site and be reluctant to return.
UPDATE: Since we wrote this post, LOADS more tutorials have hit the web! Check out our NEW 10 BEST jQuery Navigation Bar Tutorials post in our Free Resource section.
However a really well designed dynamic menu that's easy to use can make your site stand out from the crowd. One of the most popular ways of creating animated navigation bars used to be Flash - however with the popularity of iPhones and iPads now (which don't support Flash) no-one in their right mind would make their main navigation elements in Flash as it would render their site unusable on any device running iOS!
Read more about designing for mobile devices in our post about Responsive Web Design and the technologies it uses.
So - is this the end for animated navigation bars? Well - NO!
Enter jQuery and CSS ! You can now create animated jQuery navigation bars that will display just fine on iOS. In some cases the full animated functionality might not work on mobile devices, but its still better than Flash which won't display at all!
In this post we’ve collected together a range of tutorials that show how to create animated jQuery navigation bars (with our thoughts on each one!)
4 jQuery Animated Navigation Bar Tutorials:
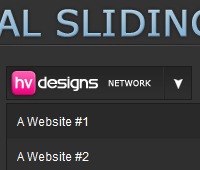
Vertical Sliding jQuery Menu

This is a nice vertical sliding menu, dropping down from an image.This saves space by only displaying the menu when you click to display it - however this does add an extra click every time the user wants to navigate, which could quicky become frustrating.
JQuery/CSS Dock Menu

View the tutorial-View the Demo
We love this one - which will be familiar to all you Mac users as it re-creates the dock found in OSX.
Beautiful Slide Out Navigation

View the tutorial-View the Demo
This one looks fantastic from a 'flashy pop out bars' point of view - but is probably the least usable of all the examples here. Not only do you have to roll over every bar each time to find the one that you want - but there's no text describing what each button leads to. OK, some of them are self explanatory, but there's also some 'mystery meat' here!
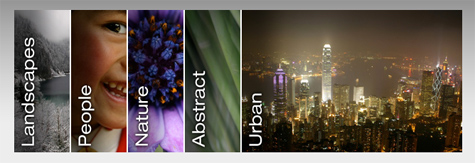
Expanding Image Menu with jQuery

View the tutorial–View the Demo
This is a really smooth expanding image menu which would be great for a photographer’s portfolio site. It's a good combination of nice design and usability.
If you want in-depth knowledge of web design & programming, check out our HTML & CSS training,HTML5 & CSS3 training,jQuery training,JavaScript training&AJAX training courses.
