Aaron Charlie
10 Aug 2011
Adobe Edge: The Future of HTML5 Web Animation?

For a long time the industry standard tool for generating animated and interactive web content has been Flash.
The vast majority of animated content on the web including banners, intro sequences, ads, cartoons and even some navigation elements have traditionally been developed in Flash.
However - things have started to change over the past couple of years.
1) Apple rained on Adobe's parade by refusing to support Flash on iPhones and iPads - rendering any Flash content invisible to users of these devices (when over half a billion people are using mobile devices to browse the web - that's a big deal!)
2) The latest web standards including HTML5 & CSS3 and
JavaScript libraries like jQueryare enabling developers to produce animated content that is more accessible and has faster load times than Flash
3) More and more browsers are now supporting HTML5 and CSS3
So if you can develop animated content that contains the same functionality as Flash, but will load faster and display properly on ALL browsers - what is the future for Flash...?
Enter Adobe Edge!
What is Adobe Edge?
Adobe Edge is a new animation tool from Adobe, that can create animated web content using HTML5, CSS3 and JavaScript. You can import images in most web formats including jpeg, gif and png and also create tweened animations using vector shapes.
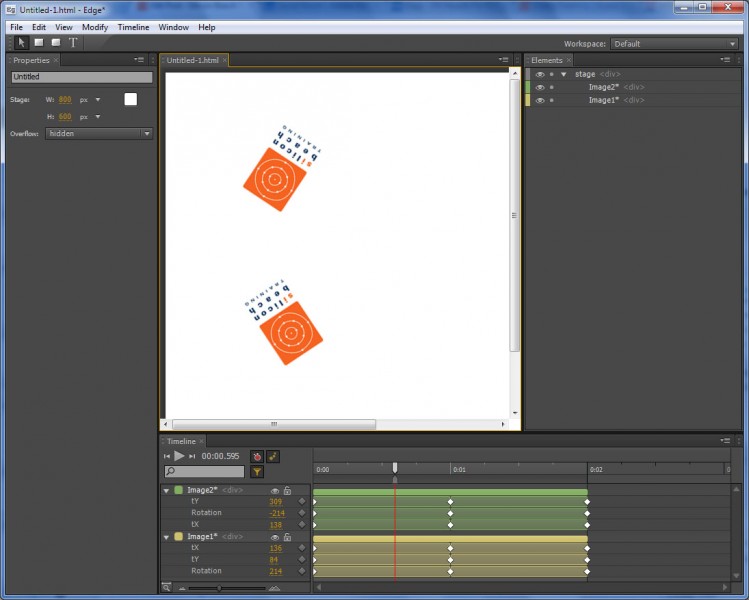
In short - Edge looks a bit like Flash - without the Flash! Here's the interface. The stage and timeline will be familiar to all Flash users out there:

Why is Adobe Edge Important?
Tools like Adobe Edge are important for anyone who wants to be able to use animated web content on their site which is accessible from all devices, and who don't want to have to learn how to hard-code HTML5, CSS3 and jQuery.
A product like Edge is also important for Adobe. For a long while Flash was THE tool of choice for web-based animation, but the Apple rebuff has put a big dent in that.
There are lots of designers/animators out there who have learned Flash and who are familiar with the look and feel of Adobe design software. If Adobe can come up with a product that has very similar functionality to Flash, but which exports content in HTML5 & CSS3 format, they will have a willing audience Flash designers ready to start using it.
Although it's only in a preview edition at the moment, Edge really does look a lot like Flash, and we won't be surprised if that's a trend that continues in later versions as more functionality is added.
The question however, is "have Adobe left it too late?" There are already more complete packages out there for HTML5 animation - including Tumult Hype.
What Can Adobe Edge Do?
Well - the short answer is - at the moment - not that much! It's just in its preview stage at the moment, so the functionality is very limited.
If you want to try it out for yourself, you can download Adobe Edge here.
Adobe Edge can:
- Import images
- Create vector shapes (at the moment, just rectangles and rounded rectangles)
- Create text
- Move all of above about on the canvas
- Resize, rotate and skew
- Tween between instances of all these items on the timeline.
Adobe Edge can't:
- Er... draw circles!
- Add interactivity yet
- Use sound
BUT - Although the functionality is limited at the moment - even in this preview version the interface is very easy to use. I've never been trained in Flash (it shows) and managed to knock up the animation below in about 10 minutes (and yes, again, it shows!)
My effort with our logo isn't going to win any animation awards, but there are a lot of experienced Flash animators out there who will already be able to do some pretty impressive stuff - even with the limited functionality in the preview version...
