Craig Charley
13 Dec 2012
Google Data Highlighter - How to Mark Up Events
Google have just announced an incredible new Data Highlighter in Webmaster Tools which allows you to mark up events on your site with simple point-and-click actions.
This is a life saver for webmasters who want to add structured data to their sites but don't have the skills to implement microdata, microformats or RDFa on their site.
For those unfamiliar with structured data markup, it is code added to a site, page or page element that makes content more understandable to search engines and other crawlers which is then translated into Rich Snippets - extra information shown in SERPs with your result. Previously, this would involve marking up elements individually using tags like schemas but now with Google's new Data Highlighter even those with no understanding of HTML can markup certain elements.

The idea behind Structured Data is to take the internet beyond just an archive of 'pages' and instead becomes an 'internet of things' - something that search engines are racing to be the best at. It's something Facebook does - recognising people, relationships, faces and interests. Google are on the right track with authors, publishers, knowledge graph and semantic search but they need the help of webmasters to take this a step further.
Structured data is vital for SEO - something we're looking to add to our SEO courses - not only does it help search engines understand your content but also gives you more visibility in SERPs. Likewise it's a must for content marketers - not so much for blog posts but for other content that needs clear labelling.
Currently the Data Highlighter tool just for events, but we believe that if this test is successful then other elements will be supported. Google made a similar move by making authorship markup (rel=author) easier to implement using email verification rather than tags.
How to Use Google Data Highlighter
The main point of Google's new Data Highlighter tool is that it is dead simple to use. It just requires a Webmaster Tools account and (of course) events on your website.
Disclaimer: If you're thinking "I love the sound of extra real estate in SERPs, but I don't have events,
I had better set some up!" then please stop right there. Tools like these only work if they're not abused.

If you must, think hard about what real event you could put on - it could be a talk, a free session
or a demonstration - just don't set up fake events.
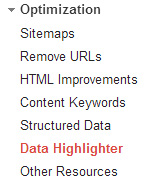
Firstly, log in to your Webmaster Tools account, click on Optimization
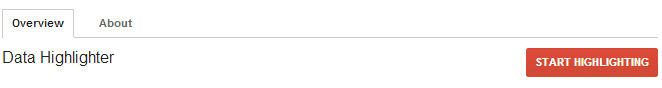
the sidebar and select Data Highlighter. Then click the big red 'Start Highlighting' button.

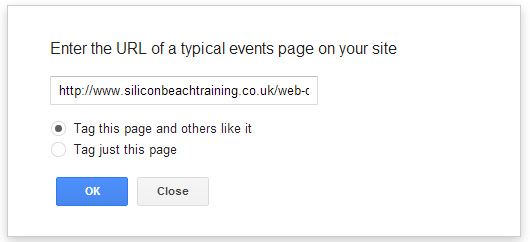
Next you need to enter the URL of the page you want to mark up. If it's an individual page then select 'Tag just this page' but if you have multiple event pages with similar layouts then select 'Tag this page and others like this'.Unfortunately we have found that Google doesn't look very far away from your first target page. In our case it recognised other pages in the same category as the one we enter but not those in other categories. I am assuming that Google looks at pages at the same level so if you enter domain.com/category1/page1 then only other pages in /category1/ will be picked up.
For this demonstration I am going to use courses from our Web Design category as this will show why the tool is great for sites with a lot of events. Marking up our site using auto-generated code from a structured data tool would involve adding code separately to over 100 pages. With Google's tool I just need to tell it which parts of the page do what and it will copy that across to all the other pages in that category.
To start, enter in the first page you want to mark up:

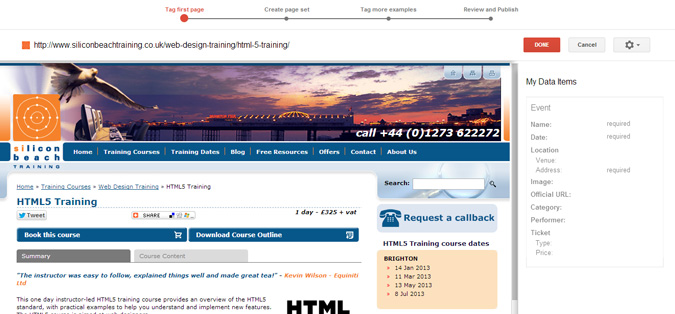
Click okay and you'll be taken to the URL you entered with a Google overlay.

The first step is to mark up as much as you can, as accurately as you can. The only required items are the Name, Data and Location of your event, but the more data you add the better.
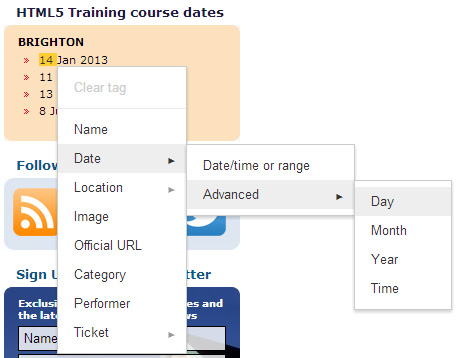
To tag items on the page, simply click on words or images or drag to select phrases. The tool will then give you a drop down menu to select a tag for your selection:

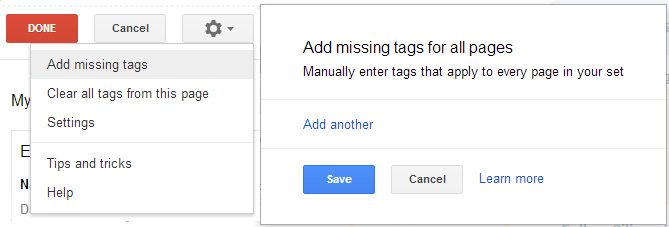
Once you have tagged everything on the page then you might be left with some empty options - for us this is the address, URL and category because these are not present on the actual page. Luckily, there is a solution for that too!
Click the cog at the top right and select 'Add missing tags' from the drop down menu. This allows you to manually enter in any missing information.

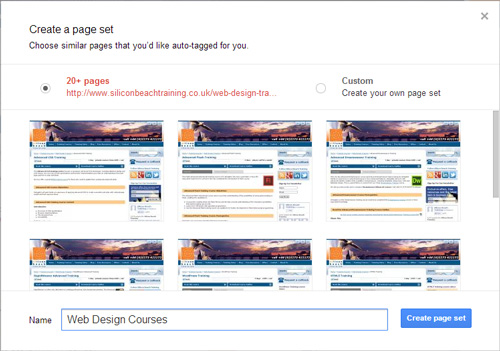
Once you're happy with all your tags, click 'Done'. You will then have the option to choose a 'Page Set' generated by Google or choose your own Custom page set, as well as naming the set.

The next step allows you to go through each page in your set and make sure that Google has set it up properly using the tags from your page. It also gives you the chance to remove any pages that you don't want included in the set.
Note: If you have manually entered tags then these will be applied to all the pages in the set. To set different manual tags, you will have to tag each page in a different set - so it might be quicker to just add that element into your page template.
Once you are happy with the tagging on all your pages then that page set will appear in the Data Highlighter overview menu, where you can then make any further changes.
When Will My Data Appear in SERPs
Unfortunately this may take a while. If Google is happy with your page set then it will be published, but the search engine itself will not recognise the changes until each page is next individually crawled. Even then you are not guaranteed to have your event listings appear in SERPs. Despite this, I highly recommend using the tool because the more that search engines understand your content the better.
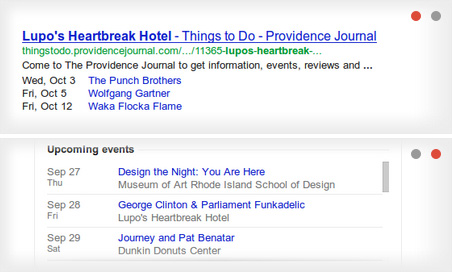
If it does work, here are two examples of how it could look:

As you can see, that's a lot more SERP real estate than a blue link and a few words!
We've now implemented this across our site and we're waiting for the outcome - if it works we'll let you know. Hopefully this is just the beginning and next year will see the roll out of other data tags.
Remember that these tags only work for Google. If you want other search engines to understand your site better than you should use HTML5 tags - we personally recommend schema.org. If that all sounds beyond you then why not come on our HTML5 and CSS3 course?
If you have any examples of your results showing rich snippets then please let us know in the comments.